非常有想象力的APP交互设计作品。很不幸的,学堂君一直没找到合适的APP有这些动效展示。
让我们先看下面的这些优秀的APP交互设计作品吧!真的是UI视觉层次感爆棚的APP界面设计作品。
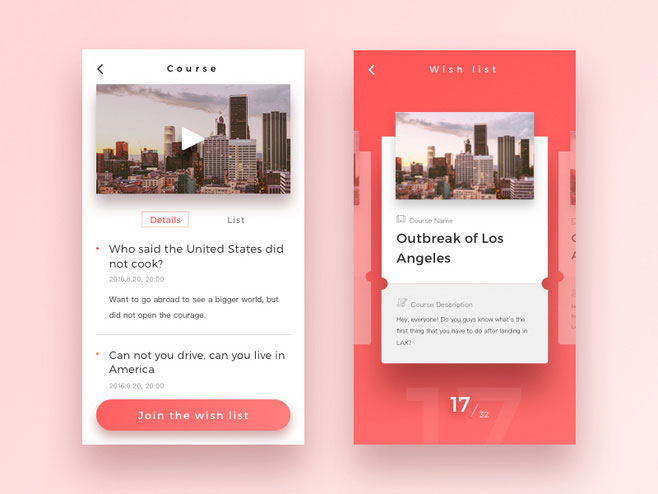
第一种场景:左右切换的APP交互动效

上图当中,我们重点看下右边的这张界面设计,这是一个左右快速切换阅读和欣赏的交互。
肯定也是目前很多图片类、天气类、视频、音乐类的APP场景的交互方式。比如网易云音乐APP。网易的light、墨迹天气APP等。

上图左边这个APPui界面也是左右切换的APP交互动效。
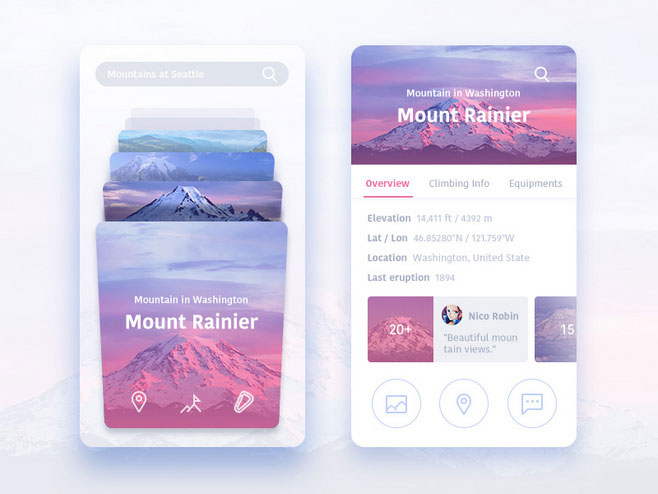
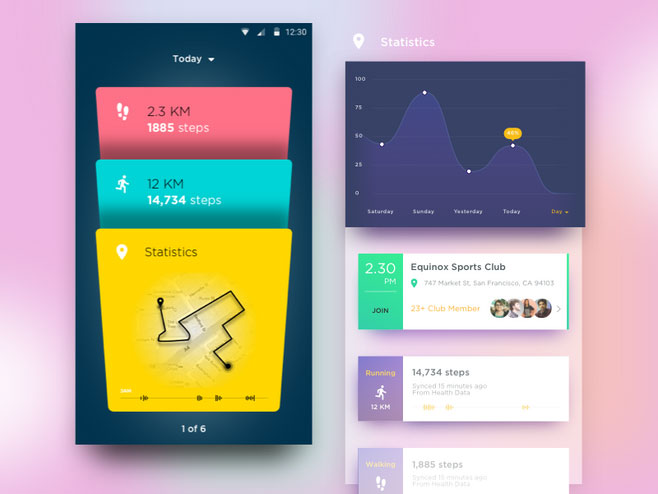
第二种场景:居中立体展示切换的交互设计。


上面两张APP界面当中,最明显的多层卡片式的立体居中展示特效。滑动切换,动效的效果是从低面往上面冒泡的交互行为。
类似的APP很多,比如秒拍APP的24小时热榜就是采用这样的交互设计形式。非常棒!
也是目前很多APP设计师喜欢设计的一种UI界面交互方式。追波网上的大部分的APP ui界面都有这样的交互特效
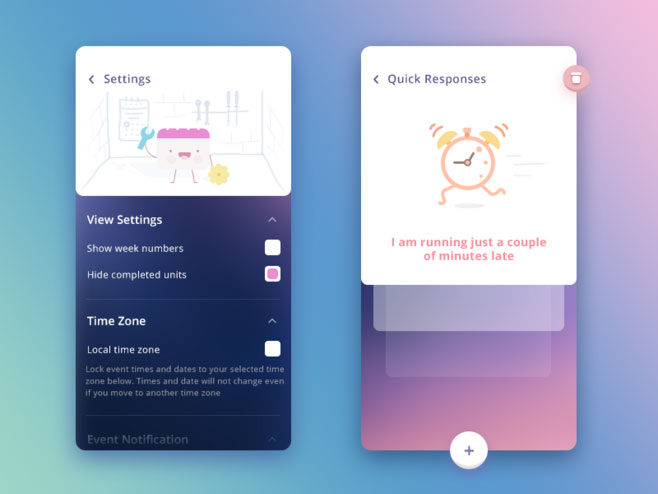
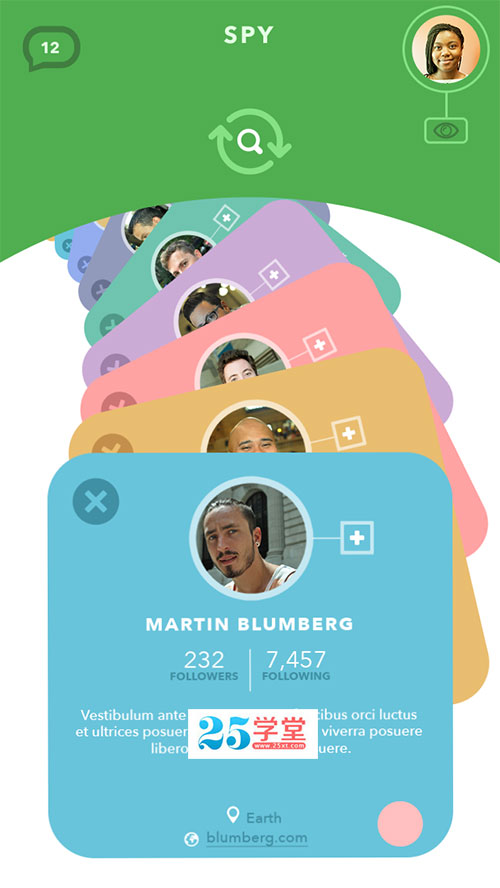
第三种场景:学堂君称为“多米诺牌交互特效”。非常的富有童趣的APP交互形式。
如下图:



上面这2张APP的APP交互动效设计,非常极具想象力的。我们光从视觉效果图来看,这样的UI视觉层次感爆棚啦。 就是我们生活当中的多米诺牌的特效,动一下产生连续的反应。
非常棒的APP交互设计。目前为止,学堂君还没有找到哪个APP上应用了这样的特效,如果大家找到了 ,记得留言告诉学堂君,到时候给你一份惊喜。
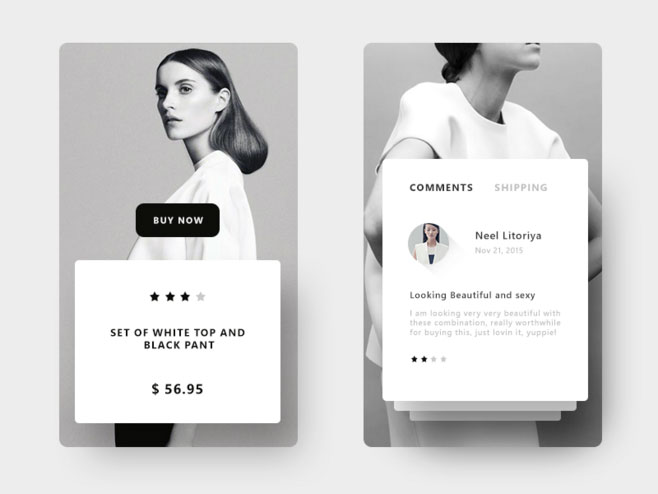
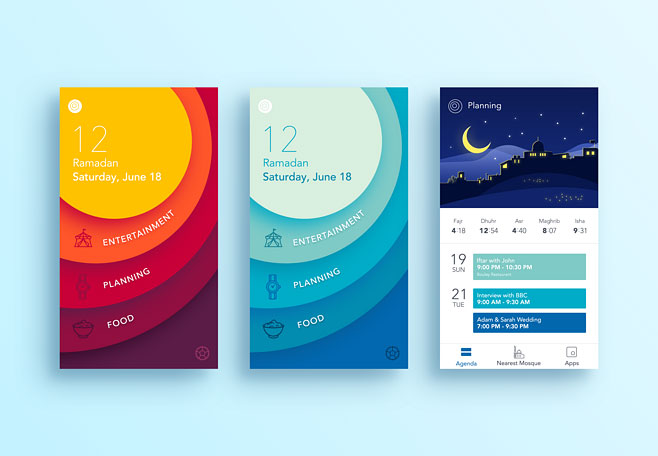
第四种场景:螺旋式或者是梯田式的APP交互设计
如下图所示:

这样通过色彩区分的梯田式的动效,点击一下,上一层消失,下面一层慢慢的涌出来,跟螺旋一下,一圈一圈的冒泡出来。非常棒的波浪式的交互设计。
以上内容由先锋创易(http://www.xiifee.com)为您提供,转载请注明出处,更多有关北京网站建设,网站改版,网站优化、微信网站制作(微官网)、手机app开发、商业摄影、企业宣传片制作、400电话、电商代运营等互联网应用服务都可以联系我们。热线:010-89766202或致电18810808896周经理。 先锋创易每天都会不定时更新有关北京网站制作以及网络营销推广的文章,希望对您有用。